One page description Of HTML
Website Tips
I will do a one page description of HTML, courtesy of hypergurl.com. In website tips, you can learn more about HTML.
HTML are initials that stand for Hyper Text Markup Language.
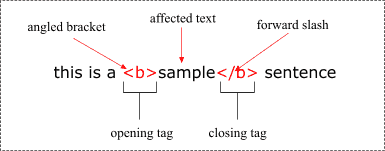
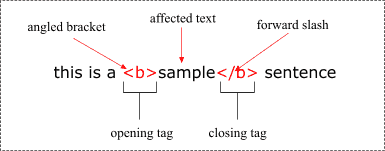
Basic format is shown in the
image to your right.
Hyper is the opposite of linear. It used to be that computer programs had to move in a linear fashion. This before this, this before this, and so on. HTML does not hold to that pattern and allows the person viewing the World Wide Web page to go anywhere, any time they want.
Text is what you will use. English letters, just like you use everyday..
Markup is what you will do. You will write in plain English and then mark up what you wrote.
Language. Some may argue that technically html is a code, but you write html in plain, everyday English language.
The best way to learn how to write html is to look at the source code behind every webpage. To look at the source code choose "View" from the top browser tool bar and click "Source". This then shows the code in Notepad and you can even save it to play around with the html code and see what each line does.
HTML is the code behind your web page and is what your browser looks for to display a web page, the way the web designer intended it to look, and is a series of tags <tags> that tells the browser where to display what. It is really a series of simple commands that you give to the browser, just like telling your dog to sit, and because it is in plain English it is easy to learn. For example, if you want your text to show in a bold type, you command it <bold> to be bold text </bold>, it really is that easy.
Keep this in mind: HTML documents must be text only.
When you save a HTML document, you must save only the text, nothing else. HTML browsers can only read text. Look at your keyboard. See the letters and numbers and little signs like % and @ and *? There are 128 in all (read upper- and lowercase letters as two). That's text. That's what the browser reads. It simply doesn't understand anything else.
Remember that if you are using Notepad, Word pad, or Simple Text, the document will be saved as text with no extra prompting. Just choose SAVE.
If you are going to start learning to write HTML, it is a good idea to learn to look at other authors HTML pages. The actual html portion of the page behind the pretty page you see in front of you now.
Looking at another html code helps you learn how things are done and you can copy the style of pages that you like. Please do not just steal and copy the pages, but no one will be upset if you make the style in much the same way. For example, if you were going to build a house, you would look around to see what styles you like before deciding on your own design. Same thing here, look around the web and see what styles you like and apply them to your own ideas.
Here's how you look at an HTML document (known as the "source code")
When you find a page you like, click on View at the top of the screen.
Choose Source from the menu.
The HTML document will appear on the screen.
Try it with this page. Click on View and then choose the Source .
It will look like mumbo jumbo right now, but soon it'll be readable and you'll be able to find exactly how a certain HTML presentation was performed.
HTML Tags - HTML works in a very simple, very logical, format. It reads like you do, top to bottom, left to right. HTML is written with TEXT. What you use to set certain sections apart as bigger text, smaller text, bold text, underlined text, is a series of tags.
Think of tags as commands. For example if you want a line of text to be bold. You will put a tag at the exact point you want the bold lettering to start <bold>and another tag where you want the bold lettering to stop.</bold> There you have an example of how tags make commands and tell the browser how to display the text. Just like telling a dog to sit. You give the command.
All tags that are opened must correspondingly be closed, just as if you are writing a quoted statement with those "inverted commas". A tag is closed this way </tag> therefore we open a new tag <bold> or <b> and close the tag </bold> or </b>.
Different tags call different functions. A full list of html tags and their functions is provided by W3Schools.
Welcome!
A Website Tutorial
Learn to create your first website
Powered By: Voda Utilities
http://www.mywebsiteworkout.com